CSS滚动条样式(overflow)
1. overflow
为了能更好的处理溢出的内容,CSS 中提供了一个名为 overflow 的属性,该属性可以设置如何处理溢出元素内容区的内容,属性的可选值如下表所示:值 | 描述 |
|---|---|
visible | 默认值,对溢出的内容不做处理,内容会在元素内容区之外显示 |
hidden | 隐藏溢出元素内容区的内容 |
scroll | 隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容 |
auto | 如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容 |
inherit | 从父元素继承 overflow 属性的值 |
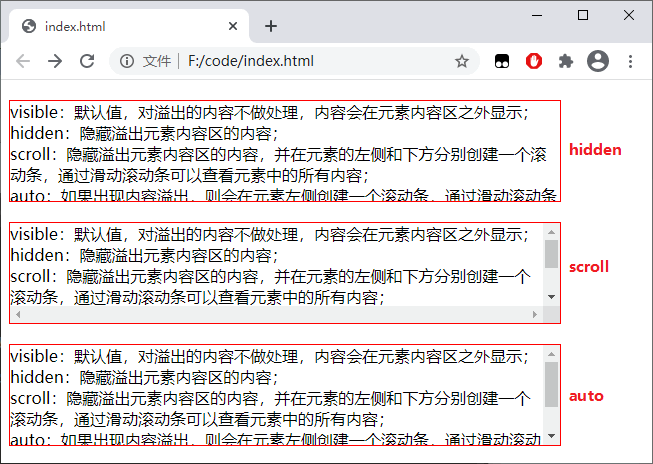
【示例】使用 overflow 属性设置如何处理元素内容区溢出的内容:
运行结果如下图所示:<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 550px;
height: 100px;
margin-top: 20px;
border: 1px solid red;
}
div.hidden {
overflow: hidden;
}
div.scroll {
overflow: scroll;
}
div.auto {
overflow: auto;
}
</style>
</head>
<body>
<div class="hidden">
visible:默认值,对溢出的内容不做处理,内容会在元素内容区之外显示;<br>
hidden:隐藏溢出元素内容区的内容;<br>
scroll:隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容;<br>
auto:如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容;<br>
inherit:从父元素继承 overflow 属性的值。
</div>
<div class="scroll">
visible:默认值,对溢出的内容不做处理,内容会在元素内容区之外显示;<br>
hidden:隐藏溢出元素内容区的内容;<br>
scroll:隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容;<br>
auto:如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容;<br>
inherit:从父元素继承 overflow 属性的值。
</div>
<div class="auto">
visible:默认值,对溢出的内容不做处理,内容会在元素内容区之外显示;<br>
hidden:隐藏溢出元素内容区的内容;<br>
scroll:隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容;<br>
auto:如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容;<br>
inherit:从父元素继承 overflow 属性的值。
</div>
</body>
</html>

图:overflow 属性演示
2. overflow-x、overflow-y
在 CSS3 中还提供了 overflow-x 和 overflow-y 两个属性,它们的作用与 overflow 属性相似,属性的可选值与 overflow 属性相同,其中:overflow-x:设置当元素内容区的内容在水平方向上溢出元素时如何处理溢出的内容;
overflow-y:设置当元素内容区的内容在垂直方向上溢出元素时如何处理溢出的内容。
提示:当单独设置 overflow-x 或 overflow-y 其中的一个属性为非 visible 时,另外一个属性将自动设置为 auto。另外,因为 CSS3 还没有最终定稿,所以这两个属性的作用可能会变更或调整。
- 随机文章
- 核心危机(核心危机魔石合成攻略)
- 风儿(风儿轻轻的吹)
- 饿了么红包怎么用(饿了么红包怎么用微信支付)
- 儿童教育文章(儿童教育)
- 光遇花手先祖位置(安卓光遇手花先祖)
- 抖音卡(抖音卡顿怎么解决)
- xboxones(xboxone手柄怎么配对主机)
- 兵马俑(兵马俑介绍和历史背景)
- 陈武简历
- 海猫鸣泣之时游戏(海猫鸣泣之时游戏在哪玩)
- 韩国媳妇和小雪(韩国媳妇和小雪的父亲工资是多少)
- 儋州市第二中学(儋州市第二中学录取分数线)
- 鬼泣5攻略(鬼泣5攻略第三关怎么跳)
- 地球日主题(2020年世界地球日主题)
- 和柳亚子(和柳亚子先生于田)
- yy魔兽(yy魔兽世界)
- 国外成人游戏(国外成人游戏注册需要visa信用卡)
- 充值卡代理(充值卡代理加盟)
- 拆奶罩
- 郭妮小说(恶魔的法则郭妮小说)
- 东天目山(东天目山景区)
- 杭同(杭同培训中心怎么样)
- 大松电饭煲(美的大松电饭煲)
- 服饰加盟(服饰加盟店招商)
- 疯狂填字(疯狂填字5)
- 点对点短信息(点对点短信息费是什么意思)
- 观音普门品(观音普门品念诵全文)
- 哈利波特官网(哈利波特官网在哪里)
- 骇客神条(骇客神条怎么辨别真假)
- 查传倜(查传倜个人生活)
