CSS resize(调整元素大小)
2年前 (2024-04-28)
为了增强用户体验,CSS3 中新增了一个非常实用的 resize 属性,该属性允许用户通过拖动的方式来自由缩放元素的尺寸,在此之前要实现类似的效果还需要借助大量的 JavaScript 代码。resize 属性的语法格式如下:
在使用 resize 属性时还需要注意以下几点:

resize: none|both|horizontal|vertical;
语法说明如下:none:用户无法调整元素的尺寸;
both:用户可调整元素的高度和宽度;
horizontal:用户可调整元素的宽度;
vertical:用户可调整元素的高度。
在使用 resize 属性时还需要注意以下几点:
单独设置 resize 属性是无效的,resize 属性需要与 overflow 属性结使用才有效,并且 overflow 属性的值需要设置为 auto、hidden 或 scroll;
并不是所有的元素都可以设置 resize 属性,比如 img 和 table 属性就没办法使用 resize 属性。
示例代码如下:
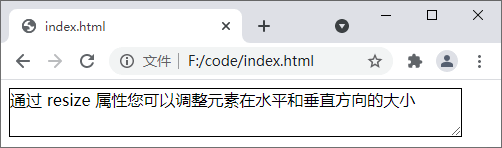
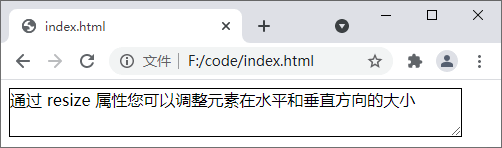
运行效果如下图所示:<!DOCTYPE html>
<html>
<head>
<style>
div
{
border: 1px solid;
width: 300px;
resize: both;
overflow: auto;
}
</style>
</head>
<body>
<div>通过 resize 属性您可以调整元素在水平和垂直方向的大小</div>
</body>
</html>

图:resize 属性演示
运行上面的代码,然后通过拖动元素的右下角就可以调整元素的大小。
- 随机文章
- 核心危机(核心危机魔石合成攻略)
- 风儿(风儿轻轻的吹)
- 饿了么红包怎么用(饿了么红包怎么用微信支付)
- 儿童教育文章(儿童教育)
- 光遇花手先祖位置(安卓光遇手花先祖)
- 广州4a广告公司(广州4a广告公司创意总监年薪)
- 抖音卡(抖音卡顿怎么解决)
- 兵马俑(兵马俑介绍和历史背景)
- 帆船比赛(帆船比赛视频)
- 海猫鸣泣之时游戏(海猫鸣泣之时游戏在哪玩)
- 韩国媳妇和小雪(韩国媳妇和小雪的父亲工资是多少)
- 儋州市第二中学(儋州市第二中学录取分数线)
- 鬼泣5攻略(鬼泣5攻略第三关怎么跳)
- 地球日主题(2020年世界地球日主题)
- 和柳亚子(和柳亚子先生于田)
- 冰客(冰客果汁)
- 国外成人游戏(国外成人游戏注册需要visa信用卡)
- 充值卡代理(充值卡代理加盟)
- 拆奶罩
- 郭妮小说(恶魔的法则郭妮小说)
- 东天目山(东天目山景区)
- 服饰加盟(服饰加盟店招商)
- 疯狂填字(疯狂填字5)
- 点对点短信息(点对点短信息费是什么意思)
- 骇客神条(骇客神条怎么辨别真假)
- 杜星霖(杜星霖图片)
- 查传倜(查传倜个人生活)
- 钢筋等级符号(钢筋等级符号电脑怎么输入)
- 常州天宁寺(常州天宁寺求什么灵验)
- 河源巴伐利亚(河源巴伐利亚庄园)
