CSS z-index:元素堆叠

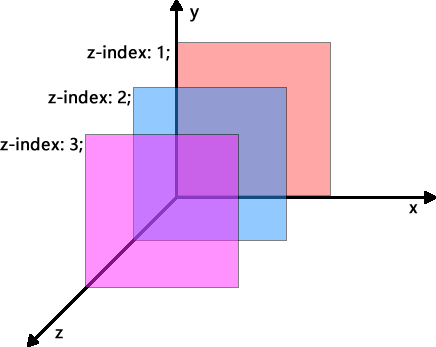
图:元素堆叠演示
每个元素都有一个默认的 z-index 属性,将 z-index 属性与 position 属性相结可以创建出类似 PhotoShop 中的图层效果。z-index 属性可以设置元素的层叠级别(当元素出现重叠时,该元素在其它元素之上还是之下),拥有更高层叠级别的元素会处于层叠级别较低的元素的前面(或者说上面)。
通过 z-index 属性您可以创建更加复杂的网页布局,z-index 属性的可选值如下表所示:
值 | 描述 |
|---|---|
auto | 默认值,堆叠顺序与父元素相等 |
number | 使用具体数值(整数)设置元素的堆叠顺序 |
inherit | 从父元素继承 z-index 属性的值 |
关于元素的层级关系有以下几点需要注意:
对于未设置 position 属性的元素或者 position 属性的值为 static 时,后定义的元素会覆盖前面的元素;
对于设置有 position 属性且属性值不为 static 的元素,这些元素会覆盖没有设置 position 属性或者 position 属性值为 static 的元素;
对于 position 属性值不为 static 且定义了 z-index 属性的元素,z-index 属性值大的元素会覆盖 z-index 属性值小的元素,即 z-index 属性值越大优先级越高,若 z-index 属性值相同,则后定义的元素会覆盖前面定义的元素;
z-index 属性仅在元素定义了 position 属性且属性值不为 static 时才有效。
【示例】下面通过具体代码来演示 z-index 属性的使用:
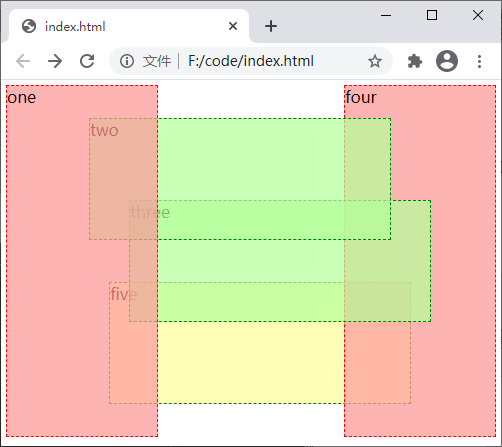
运行结果如下图所示:<!DOCTYPE html>
<html>
<head>
<style>
.box-x {
width: 150px;
height: 350px;
border: 1px dashed red;
background-color: rgba(255, 153, 153, 0.7);
float: left;
}
.box-y {
width: 300px;
height: 120px;
border: 1px dashed green;
background-color: rgba(179, 255, 153, 0.7);
}
.one {
position: absolute;
top: 5px;
left: 5px;
z-index: 4;
}
.two {
position: relative;
top: 30px;
left: 80px;
z-index: 3;
}
.three {
position: relative;
top: -10px;
left: 120px;
z-index: 2;
}
.four {
position: absolute;
top: 5px;
right: 5px;
z-index: 1;
}
.five {
margin-left: 100px;
margin-top: -50px;
background-color: rgba(255, 255, 153, 0.7);
z-index: 5;
}
</style>
</head>
<body>
<div class="box-x one">one</div>
<div class="box-y two">two</div>
<div class="box-y three">three</div>
<div class="box-x four">four</div>
<div class="box-y five">five</div>
</body>
</html>

图:z-index 属性演示
- 随机文章
- 风儿(风儿轻轻的吹)
- 饿了么红包怎么用(饿了么红包怎么用微信支付)
- 儿童教育文章(儿童教育)
- 光遇花手先祖位置(安卓光遇手花先祖)
- 抖音卡(抖音卡顿怎么解决)
- 兵马俑(兵马俑介绍和历史背景)
- 陈武简历
- 海猫鸣泣之时游戏(海猫鸣泣之时游戏在哪玩)
- 韩国媳妇和小雪(韩国媳妇和小雪的父亲工资是多少)
- 儋州市第二中学(儋州市第二中学录取分数线)
- 地球日主题(2020年世界地球日主题)
- 和柳亚子(和柳亚子先生于田)
- 冰客(冰客果汁)
- yy魔兽(yy魔兽世界)
- 充值卡代理(充值卡代理加盟)
- 拆奶罩
- 郭妮小说(恶魔的法则郭妮小说)
- 东天目山(东天目山景区)
- 杭同(杭同培训中心怎么样)
- 蝙蝠给人类的一封信(蝙蝠给人类的一封信)
- 大松电饭煲(美的大松电饭煲)
- 服饰加盟(服饰加盟店招商)
- 疯狂填字(疯狂填字5)
- 点对点短信息(点对点短信息费是什么意思)
- 观音普门品(观音普门品念诵全文)
- 河北省大运会(河北省大运会时间)
- 哈利波特官网(哈利波特官网在哪里)
- 常州天宁寺(常州天宁寺求什么灵验)
- 广州中山大学(广州中山大学录取分数线2023)
- 风云三国(风云三国2.8作弊指令Ctrl)
