HTML标签的语法格式
<p>标签代表段落,<b>标签代表加粗。根据标签的不同,浏览器会使用不同的方式展示标签中的内容。在实际开发中,有时我们也将 HTML 标签称为 HTML 元素。
HTML 标签的语法格式
一般情况下,一个 HTML 标签由开始标签、属性、内容和结束标签组成,标签的名称不区分大小写,但大多数属性的值需要区分大小写,如下所示:除了 class 属性外,开始标签中还可以包含其它属性信息,比如 id、title 等,这些我们会在后面进行讲解。属性
↓
<div class="foo">C语言中文网</div>
↑ ↑ ↑
开始标签 内容 结束标签
注意,虽然 HTML 标签在语法上不区分大小写,但是为了规范和专业,强烈建议在定义标签时一律采用小写。
当使用浏览器打开我们编写的 HTML 文档时,浏览器会从上到下依次读取文档中的内容,并根据 HTML 标签和属性将标签中的内容呈现在浏览器中。一个 HTML 文档中必须具有一些基本的标签,以便浏览器区分普通文本和 HTML 文档。您可以根据想要实现的效果使用任意数量的标签,但有以下几点需要注意:
- 所有 HTML 标签都必须放在尖括号
< >内; HTML 中不同的标签可以实现不同的效果;
如果使用了某个标签,则必须使用对应的结束标签来结尾(自闭标签除外)。
自闭标签
有一些 HTML 标签没有单独的结束标签,而是在开始标签中添加/来进行闭,这种标签称为自闭标签。请看下面的例子:<img src="./logo.png" alt="C语言中文网Logo" /> <!-- 图像 -->
<hr /> <!-- 分割线 -->
<br /> <!-- 文本换行 -->
<input type="text" placeholder="请输入内容" /> <!-- 文本输入框 -->
自闭标签不用包围内容,所以不需要单独的结束标签。只有少部分 HTML 标签是自闭的。
<!-- --> 表示 HTML 注释,用来对 HTML 代码进行说明,浏览器会忽略注释内容,所以用户在网页中看不到注释,我们将会在《HTML注释》中详细讲解。
嵌套HTML标签
大多数 HTML 元素都是可以嵌套使用的,也就是说一个 HTML 标签中可以包含其他的 HTML 标签,我们编写的 HTML 文档就是由相互嵌套的 HTML 标签构成,如下例所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML标签的嵌套</title>
</head>
<body>
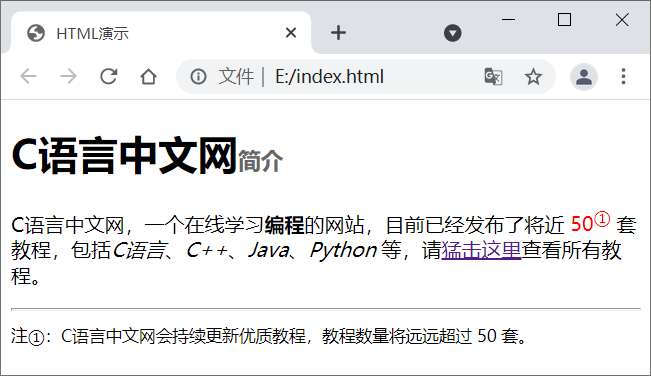
<h1>C语言中文网<font size="4" color="#666">简介</font></h1>
<p>
C语言中文网,一个在线学习<b>编程</b>的网站,目前已经发布了将近 <font color="red">50<sup>①</sup></font> 套教程,包括<i>C语言</i>、<i>C++</i>、<i>Java</i>、<i>Python</i> 等,请<a href="http://c.biancheng网站站点" rel="nofollow" />
<font> 是一种不被建议使用的标签,HTML 5 已经不再支持,请尽量使用 CSS 来设置文本样式。
HTML 标签的嵌套层次是没有限制的,但是我们应尽量保持 HTML 文档的简洁。上面代码中嵌套层次最深的标签是 <sup>,它的嵌套路径为:
body -> p -> font -> sup。
以上代码结果如下图所示:
- 随机文章
- 核心危机(核心危机魔石合成攻略)
- 风儿(风儿轻轻的吹)
- 饿了么红包怎么用(饿了么红包怎么用微信支付)
- 儿童教育文章(儿童教育)
- 光遇花手先祖位置(安卓光遇手花先祖)
- 广州4a广告公司(广州4a广告公司创意总监年薪)
- 抖音卡(抖音卡顿怎么解决)
- xboxones(xboxone手柄怎么配对主机)
- 兵马俑(兵马俑介绍和历史背景)
- 陈武简历
- 帆船比赛(帆船比赛视频)
- 海猫鸣泣之时游戏(海猫鸣泣之时游戏在哪玩)
- 韩国媳妇和小雪(韩国媳妇和小雪的父亲工资是多少)
- 儋州市第二中学(儋州市第二中学录取分数线)
- 鬼泣5攻略(鬼泣5攻略第三关怎么跳)
- 地球日主题(2020年世界地球日主题)
- 和柳亚子(和柳亚子先生于田)
- 冰客(冰客果汁)
- 国外成人游戏(国外成人游戏注册需要visa信用卡)
- 东天目山(东天目山景区)
- 杭同(杭同培训中心怎么样)
- 大松电饭煲(美的大松电饭煲)
- 服饰加盟(服饰加盟店招商)
- 疯狂填字(疯狂填字5)
- 点对点短信息(点对点短信息费是什么意思)
- 河北省大运会(河北省大运会时间)
- 哈利波特官网(哈利波特官网在哪里)
- 骇客神条(骇客神条怎么辨别真假)
- 杜星霖(杜星霖图片)
- 查传倜(查传倜个人生活)